Observação
Clique aqui para baixar o código de exemplo completo
Guia de layout compacto #
Como usar um layout compacto para ajustar os gráficos à sua figura de maneira limpa.
tight_layout ajusta automaticamente os parâmetros da subtrama para que a(s) subtrama(s) se encaixe(m) na área da figura. Este é um recurso experimental e pode não funcionar em alguns casos. Ele verifica apenas as extensões de marcadores de escala, rótulos de eixo e títulos.
Uma alternativa ao tight_layout é o constraintd_layout .
Exemplo Simples #
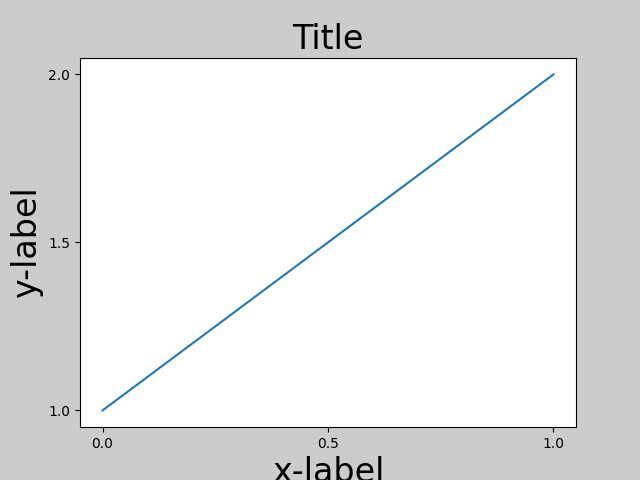
No matplotlib, a localização dos eixos (incluindo subplots) é especificada em coordenadas de figura normalizadas. Pode acontecer que os rótulos ou títulos de seus eixos (ou às vezes até os rótulos de marcação) saiam da área da figura e sejam cortados.
import matplotlib.pyplot as plt
import numpy as np
plt.rcParams['savefig.facecolor'] = "0.8"
def example_plot(ax, fontsize=12):
ax.plot([1, 2])
ax.locator_params(nbins=3)
ax.set_xlabel('x-label', fontsize=fontsize)
ax.set_ylabel('y-label', fontsize=fontsize)
ax.set_title('Title', fontsize=fontsize)
plt.close('all')
fig, ax = plt.subplots()
example_plot(ax, fontsize=24)

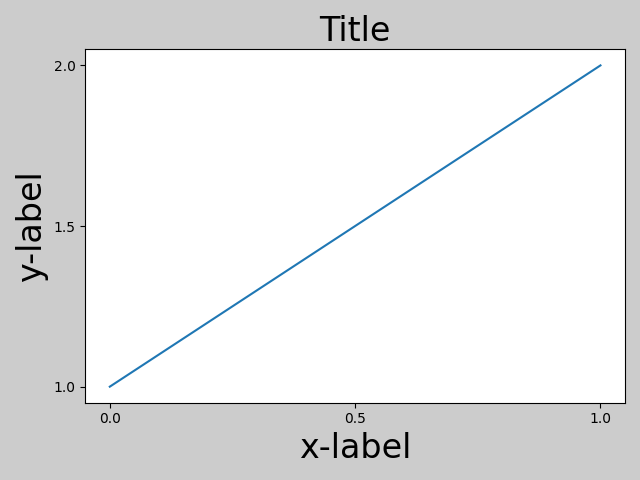
Para evitar isso, a localização dos eixos precisa ser ajustada. Para subparcelas, isso pode ser feito manualmente ajustando os parâmetros da subparcela usando Figure.subplots_adjust. Figure.tight_layoutfaz isso automaticamente.
fig, ax = plt.subplots()
example_plot(ax, fontsize=24)
plt.tight_layout()

Observe que matplotlib.pyplot.tight_layout()só ajustará os parâmetros da subtrama quando for chamado. Para fazer esse ajuste toda vez que a figura for redesenhada, você pode chamar fig.set_tight_layout(True), ou, de forma equivalente, definir rcParams["figure.autolayout"](padrão: False) como True.
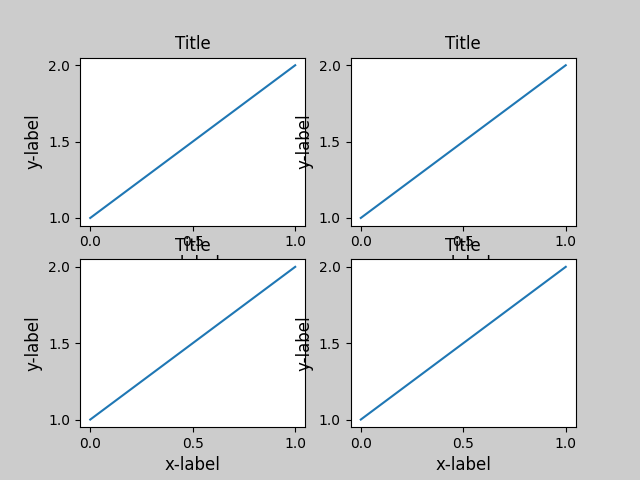
Quando você tem várias subtramas, geralmente vê rótulos de diferentes eixos se sobrepondo.
plt.close('all')
fig, ((ax1, ax2), (ax3, ax4)) = plt.subplots(nrows=2, ncols=2)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
example_plot(ax4)

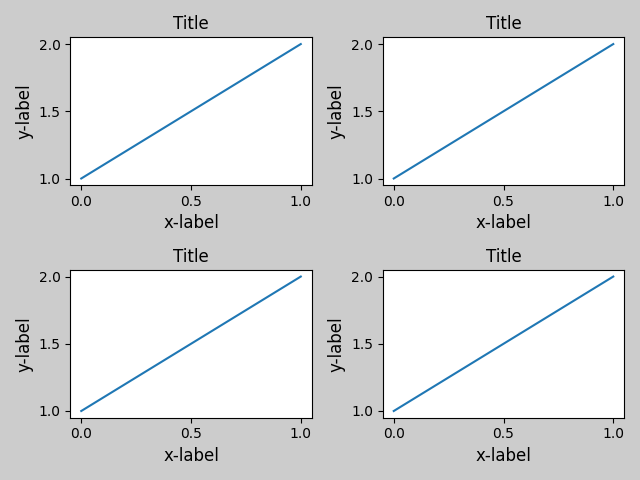
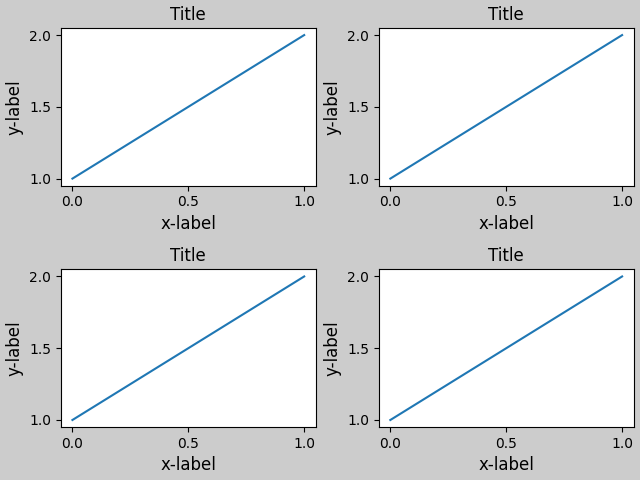
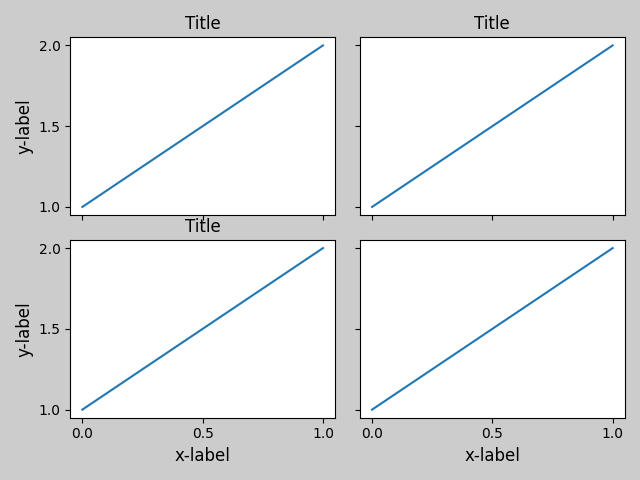
tight_layout()também ajustará o espaçamento entre as subparcelas para minimizar as sobreposições.
fig, ((ax1, ax2), (ax3, ax4)) = plt.subplots(nrows=2, ncols=2)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
example_plot(ax4)
plt.tight_layout()

tight_layout()pode receber argumentos de palavra-chave de
pad , w_pad e h_pad . Eles controlam o preenchimento extra ao redor da borda da figura e entre as subtramas. Os pads são especificados em fração do tamanho da fonte.
fig, ((ax1, ax2), (ax3, ax4)) = plt.subplots(nrows=2, ncols=2)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
example_plot(ax4)
plt.tight_layout(pad=0.4, w_pad=0.5, h_pad=1.0)

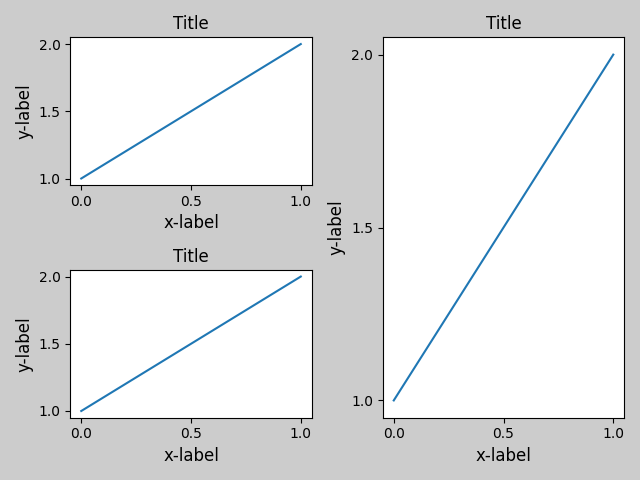
tight_layout()funcionará mesmo se os tamanhos das subparcelas forem diferentes, desde que sua especificação de grade seja compatível. No exemplo abaixo, ax1 e ax2 são subplots de uma grade 2x2, enquanto ax3 é de uma grade 1x2.
plt.close('all')
fig = plt.figure()
ax1 = plt.subplot(221)
ax2 = plt.subplot(223)
ax3 = plt.subplot(122)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
plt.tight_layout()

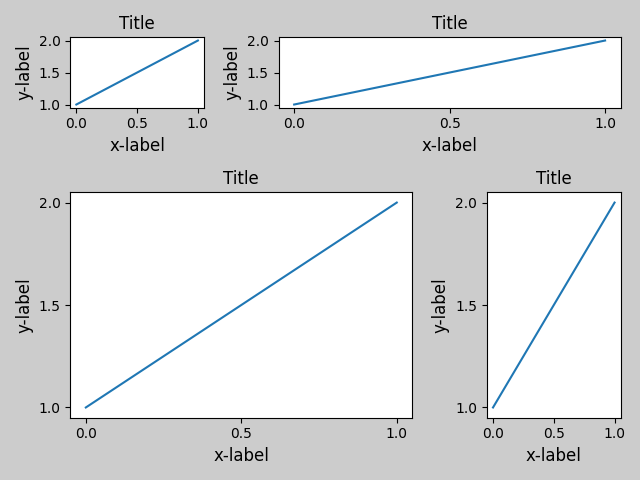
Funciona com subtramas criadas com
subplot2grid(). Em geral, os subplots criados a partir do gridspec ( Organizando vários eixos em uma figura ) funcionarão.
plt.close('all')
fig = plt.figure()
ax1 = plt.subplot2grid((3, 3), (0, 0))
ax2 = plt.subplot2grid((3, 3), (0, 1), colspan=2)
ax3 = plt.subplot2grid((3, 3), (1, 0), colspan=2, rowspan=2)
ax4 = plt.subplot2grid((3, 3), (1, 2), rowspan=2)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
example_plot(ax4)
plt.tight_layout()

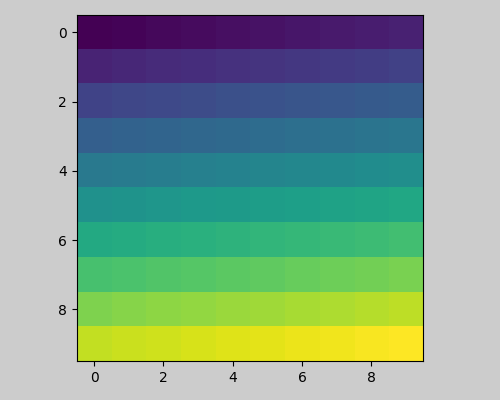
Embora não tenha sido totalmente testado, parece funcionar para subplots com aspecto != "auto" (por exemplo, eixos com imagens).
arr = np.arange(100).reshape((10, 10))
plt.close('all')
fig = plt.figure(figsize=(5, 4))
ax = plt.subplot()
im = ax.imshow(arr, interpolation="none")
plt.tight_layout()

Advertências #
tight_layoutconsidera todos os artistas nos eixos por padrão. Para remover um artista do cálculo do layout, você pode chamarArtist.set_in_layout.tight_layoutassume que o espaço extra necessário para os artistas é independente da localização original dos eixos. Isso geralmente é verdade, mas há casos raros em que não é.pad=0pode recortar alguns textos em alguns pixels. Isso pode ser um bug ou uma limitação do algoritmo atual e não está claro por que isso acontece. Enquanto isso, recomenda-se o uso de almofada maior que 0,3.
Use com GridSpec #
GridSpec tem seu próprio GridSpec.tight_layoutmétodo (a API pyplot
pyplot.tight_layouttambém funciona).
import matplotlib.gridspec as gridspec
plt.close('all')
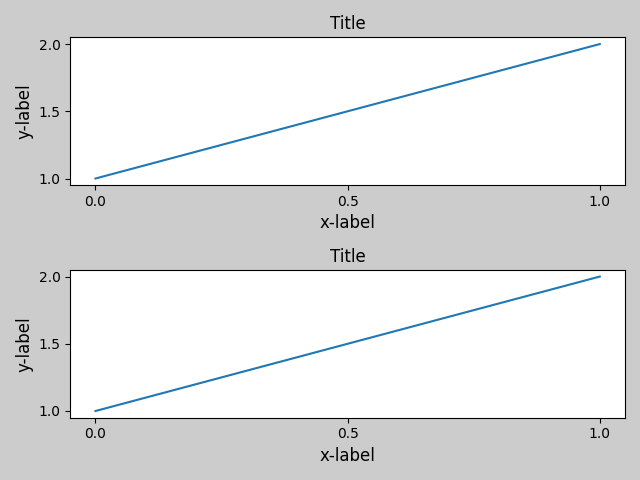
fig = plt.figure()
gs1 = gridspec.GridSpec(2, 1)
ax1 = fig.add_subplot(gs1[0])
ax2 = fig.add_subplot(gs1[1])
example_plot(ax1)
example_plot(ax2)
gs1.tight_layout(fig)

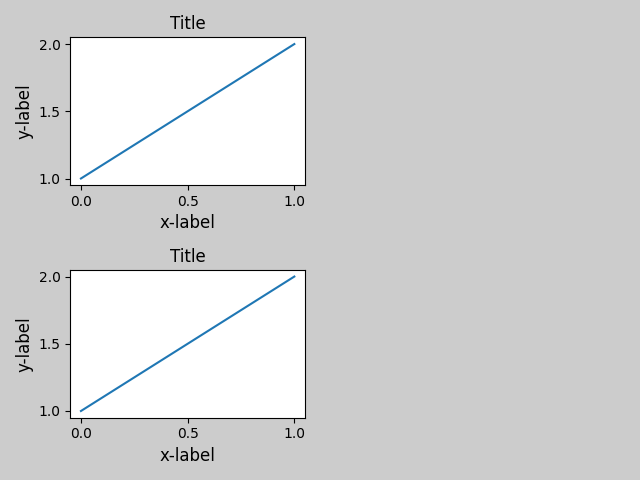
Você pode fornecer um parâmetro rect opcional , que especifica a caixa delimitadora na qual as subtramas serão ajustadas. As coordenadas devem estar em coordenadas de figura normalizadas e o padrão é (0, 0, 1, 1).
fig = plt.figure()
gs1 = gridspec.GridSpec(2, 1)
ax1 = fig.add_subplot(gs1[0])
ax2 = fig.add_subplot(gs1[1])
example_plot(ax1)
example_plot(ax2)
gs1.tight_layout(fig, rect=[0, 0, 0.5, 1.0])

No entanto, não recomendamos que isso seja usado para construir manualmente layouts mais complicados, como ter um GridSpec à esquerda e outro à direita da figura. Para esses casos de uso, deve-se aproveitar as vantagens do Nested Gridspecs ou das subfiguras da Figura .
Legendas e Anotações #
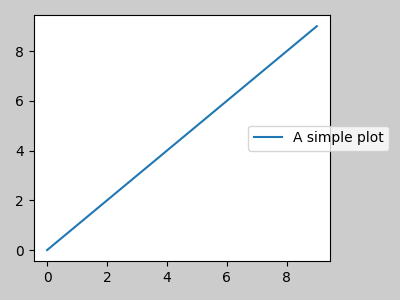
Pré Matplotlib 2.2, legendas e anotações foram excluídas dos cálculos da caixa delimitadora que decidem o layout. Posteriormente, esses artistas foram adicionados ao cálculo, mas às vezes é indesejável incluí-los. Por exemplo, neste caso, pode ser bom diminuir um pouco os eixos para dar espaço à legenda:
fig, ax = plt.subplots(figsize=(4, 3))
lines = ax.plot(range(10), label='A simple plot')
ax.legend(bbox_to_anchor=(0.7, 0.5), loc='center left',)
fig.tight_layout()
plt.show()

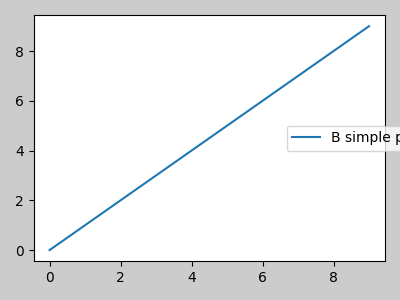
No entanto, às vezes isso não é desejado (muitas vezes ao usar
). Para remover a legenda do cálculo da caixa delimitadora, simplesmente definimos seu limite e a legenda será ignorada.fig.savefig('outname.png', bbox_inches='tight')leg.set_in_layout(False)
fig, ax = plt.subplots(figsize=(4, 3))
lines = ax.plot(range(10), label='B simple plot')
leg = ax.legend(bbox_to_anchor=(0.7, 0.5), loc='center left',)
leg.set_in_layout(False)
fig.tight_layout()
plt.show()

Use com AxesGrid1 #
Embora limitado, mpl_toolkits.axes_grid1também é suportado.
from mpl_toolkits.axes_grid1 import Grid
plt.close('all')
fig = plt.figure()
grid = Grid(fig, rect=111, nrows_ncols=(2, 2),
axes_pad=0.25, label_mode='L',
)
for ax in grid:
example_plot(ax)
ax.title.set_visible(False)
plt.tight_layout()

Barra de cores #
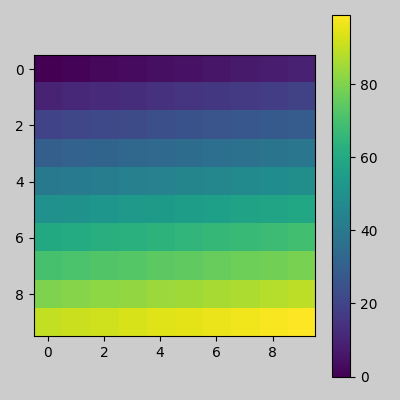
Se você criar uma barra de cores com Figure.colorbar, a barra de cores criada será desenhada em uma subtrama, desde que os eixos pais também sejam uma subtrama, então
Figure.tight_layoutfuncionará.
plt.close('all')
arr = np.arange(100).reshape((10, 10))
fig = plt.figure(figsize=(4, 4))
im = plt.imshow(arr, interpolation="none")
plt.colorbar(im)
plt.tight_layout()

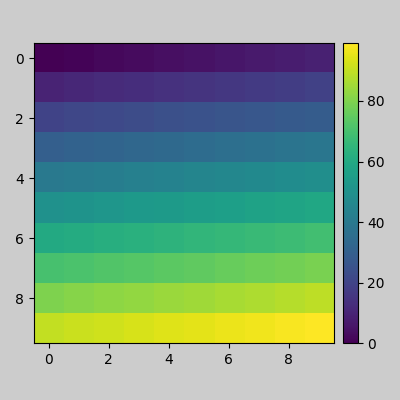
Outra opção é usar o kit de ferramentas AxesGrid1 para criar explicitamente um Axes para a barra de cores.
from mpl_toolkits.axes_grid1 import make_axes_locatable
plt.close('all')
arr = np.arange(100).reshape((10, 10))
fig = plt.figure(figsize=(4, 4))
im = plt.imshow(arr, interpolation="none")
divider = make_axes_locatable(plt.gca())
cax = divider.append_axes("right", "5%", pad="3%")
plt.colorbar(im, cax=cax)
plt.tight_layout()

Tempo total de execução do script: ( 0 minutos 5,470 segundos)