matplotlib.pyplot.imshow #
- matplotlib.pyplot. imshow ( X , cmap = Nenhum , norma = Nenhum , * , aspecto = Nenhum , interpolação = Nenhum , alpha = Nenhum , vmin = Nenhum , vmax = Nenhum , origem = Nenhum , extensão = Nenhum , interpolation_stage = Nenhum , filternorm = True ,filterrad = 4.0 , resample = None , url = None , data = None , ** kwargs ) [fonte] #
Exibir dados como uma imagem, ou seja, em um raster regular 2D.
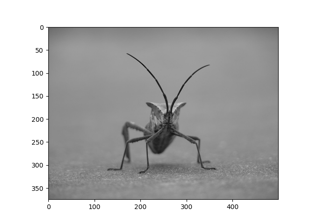
A entrada pode ser dados RGB(A) reais ou dados escalares 2D, que serão renderizados como uma imagem pseudocolorida. Para exibir uma imagem em tons de cinza, configure o mapeamento de cores usando os parâmetros .
cmap='gray', vmin=0, vmax=255O número de pixels usados para renderizar uma imagem é definido pelo tamanho dos eixos e pelo dpi da figura. Isso pode levar a artefatos de aliasing quando a imagem é reamostrada porque o tamanho da imagem exibida geralmente não corresponde ao tamanho de X (consulte Antialiasing de imagem ). A reamostragem pode ser controlada através do parâmetro de interpolação
rcParams["image.interpolation"]e/ou (padrão:'antialiased').- Parâmetros :
- X array-like ou imagem PIL
Os dados da imagem. As formas de matriz suportadas são:
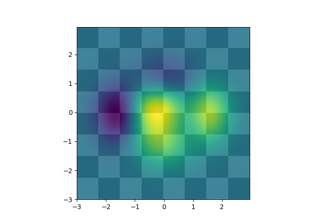
(M, N): uma imagem com dados escalares. Os valores são mapeados para cores usando normalização e um mapa de cores. Veja os parâmetros norm , cmap , vmin , vmax .
(M, N, 3): uma imagem com valores RGB (0-1 float ou 0-255 int).
(M, N, 4): uma imagem com valores RGBA (0-1 float ou 0-255 int), ou seja, incluindo transparência.
As duas primeiras dimensões (M, N) definem as linhas e colunas da imagem.
Os valores RGB(A) fora do intervalo são cortados.
- cmap str ou
Colormap, padrão:rcParams["image.cmap"](padrão:'viridis') A instância do Colormap ou nome do mapa de cores registrado usado para mapear dados escalares para cores.
Este parâmetro é ignorado se X for RGB(A).
- norma str ou
Normalize, opcional O método de normalização usado para dimensionar dados escalares para o intervalo [0, 1] antes de mapear para cores usando cmap . Por padrão, uma escala linear é usada, mapeando o valor mais baixo para 0 e o mais alto para 1.
Se fornecido, pode ser um dos seguintes:
Uma instância
Normalizeou uma de suas subclasses (consulte Normalização do mapa de cores ).Um nome de escala, ou seja, um de "linear", "log", "symlog", "logit", etc. Para obter uma lista de escalas disponíveis, chame
matplotlib.scale.get_scale_names(). Nesse caso, umaNormalizesubclasse adequada é gerada e instanciada dinamicamente.
Este parâmetro é ignorado se X for RGB(A).
- vmin, vmax flutuante, opcional
Ao usar dados escalares e nenhuma norma explícita , vmin e vmax definem o intervalo de dados que o mapa de cores cobre. Por padrão, o mapa de cores cobre toda a faixa de valores dos dados fornecidos. É um erro usar vmin / vmax quando uma instância de norma é fornecida (mas usar um nome de norma junto com vmin / vmax é aceitável).
strEste parâmetro é ignorado se X for RGB(A).
- aspecto {'equal', 'auto'} ou float, padrão:
rcParams["image.aspect"](padrão:'equal') A relação de aspecto dos eixos. Este parâmetro é particularmente relevante para imagens, pois determina se os pixels de dados são quadrados.
Este parâmetro é um atalho para chamar explicitamente
Axes.set_aspect. Veja lá para mais detalhes.'igual': Garante uma taxa de proporção de 1. Os pixels serão quadrados (a menos que os tamanhos dos pixels sejam explicitamente tornados não quadrados nas coordenadas de dados usando a extensão ).
'auto': Os Eixos são mantidos fixos e o aspecto é ajustado para que os dados caibam nos Eixos. Em geral, isso resultará em pixels não quadrados.
- interpolação str, padrão:
rcParams["image.interpolation"](padrão:'antialiased') O método de interpolação usado.
Os valores suportados são 'none', 'antialiased', 'nearest', 'bilinear', 'bicubic', 'spline16', 'spline36', 'hanning', 'hamming', 'hermite', 'kaiser', 'quadric' , 'catrom', 'gaussian', 'bessel', 'mitchell', 'sinc', 'lanczos', 'blackman'.
Se a interpolação for 'none', nenhuma interpolação será executada nos back-ends Agg, ps, pdf e svg. Outros back-ends cairão para 'mais próximo'. Observe que a maioria dos renderizadores SVG executa a interpolação na renderização e que o método de interpolação padrão que eles implementam pode ser diferente.
Se a interpolação for o padrão 'antialiased', a interpolação 'mais próxima' será usada se a imagem for ampliada em mais de um fator de três (ou seja, o número de pixels de exibição é pelo menos três vezes o tamanho da matriz de dados). Se a taxa de aumento de resolução for menor que 3 ou a imagem for reduzida, a interpolação 'hanning' será usada para atuar como um filtro anti-aliasing, a menos que a imagem seja aumentada exatamente por um fator de dois ou um.
Consulte Interpolações para imshow para obter uma visão geral dos métodos de interpolação suportados e Antialiasing de imagem para uma discussão sobre suavização de imagem.
Alguns métodos de interpolação requerem um parâmetro de raio adicional, que pode ser definido por filterrad . Além disso, o filtro de redimensionamento de imagem antigranulação é controlado pelo parâmetro filternorm .
- interpolation_stage {'dados', 'rgba'}, padrão: 'dados'
Se 'dados', a interpolação é realizada nos dados fornecidos pelo usuário. Se 'rgba', a interpolação é realizada após a aplicação do mapeamento de cores (interpolação visual).
- alpha float ou array-like, opcional
O valor de mistura alfa, entre 0 (transparente) e 1 (opaco). Se alfa for uma matriz, os valores de mesclagem de alfa serão aplicados pixel por pixel e alfa deverá ter a mesma forma que X .
- origem {'superior', 'inferior'}, padrão:
rcParams["image.origin"](padrão:'upper') Coloque o índice [0, 0] da matriz no canto superior esquerdo ou inferior esquerdo dos eixos. A convenção (o padrão) 'superior' é normalmente usada para matrizes e imagens.
Observe que o eixo vertical aponta para cima para 'inferior', mas para baixo para 'superior'.
Veja a origem e extensão no tutorial do imshow para exemplos e uma descrição mais detalhada.
- extensão flutua (esquerda, direita, inferior, superior), opcional
A caixa delimitadora nas coordenadas de dados que a imagem preencherá. A imagem é esticada individualmente ao longo de x e y para preencher a caixa.
A extensão padrão é determinada pelas seguintes condições. Os pixels têm tamanho de unidade em coordenadas de dados. Seus centros estão em coordenadas inteiras e suas coordenadas centrais variam de 0 a colunas-1 horizontalmente e de 0 a linhas-1 verticalmente.
Observe que a direção do eixo vertical e, portanto, os valores padrão para superior e inferior dependem da origem :
Pois o padrão é .
origin == 'upper'(-0.5, numcols-0.5, numrows-0.5, -0.5)Pois o padrão é .
origin == 'lower'(-0.5, numcols-0.5, -0.5, numrows-0.5)
Veja a origem e extensão no tutorial do imshow para exemplos e uma descrição mais detalhada.
- filternorm bool, padrão: True
Um parâmetro para o filtro de redimensionamento de imagem antigrain (consulte a documentação antigrain). Se filternorm estiver definido, o filtro normaliza valores inteiros e corrige os erros de arredondamento. Ele não faz nada com os valores de ponto flutuante de origem, corrige apenas inteiros de acordo com a regra de 1,0, o que significa que qualquer soma de pesos de pixel deve ser igual a 1,0. Portanto, a função de filtro deve produzir um gráfico com a forma adequada.
- filtrorad float > 0, padrão: 4.0
O raio do filtro para filtros que possuem um parâmetro de raio, ou seja, quando a interpolação é uma das seguintes: 'sinc', 'lanczos' ou 'blackman'.
- resample bool, padrão:
rcParams["image.resample"](padrão:True) Quando True , use um método de reamostragem completo. Quando False , reamostra apenas quando a imagem de saída for maior que a imagem de entrada.
- url str, opcional
Defina a url do arquivo
AxesImage. VejaArtist.set_url.
- Devoluções :
- Outros Parâmetros :
Veja também
matshowPlote uma matriz ou uma matriz como uma imagem.
Notas
A menos que a extensão seja usada, os centros de pixel estarão localizados em coordenadas inteiras. Em outras palavras: a origem coincidirá com o centro do pixel (0, 0).
Existem duas representações comuns para imagens RGB com um canal alfa:
Alfa direto (não associado): os canais R, G e B representam a cor do pixel, desconsiderando sua opacidade.
Alfa pré-multiplicado (associado): os canais R, G e B representam a cor do pixel, ajustada para sua opacidade por multiplicação.
imshowespera que as imagens RGB adotem a representação alfa reta (não associada).