Observação
Clique aqui para baixar o código de exemplo completo
Visão geral de #mpl_toolkits.axes_grid1
axes_grid1fornece os seguintes recursos:
Classes auxiliares ( ImageGrid , RGBAxes , AxesDivider ) para facilitar o layout de eixos exibindo imagens com uma proporção fixa enquanto satisfaz restrições adicionais (combinando as alturas de uma barra de cores e uma imagem ou corrigindo o preenchimento entre as imagens);
ParasiteAxes (recursos do tipo twinx/twiny para que você possa plotar dados diferentes (por exemplo, escala y diferente) em um mesmo Axes);
AnchoredArtists (artistas personalizados que são colocados em uma posição ancorada, semelhante às legendas).

axes_grid1 #
ImageGrid #
No Matplotlib, a localização e o tamanho dos eixos geralmente são especificados em coordenadas de figura normalizadas (0 = inferior esquerdo, 1 = superior direito), o que dificulta a obtenção de um preenchimento fixo (absoluto) entre as imagens.
ImageGridpode ser usado para obter tal preenchimento; consulte seus documentos para obter informações detalhadas sobre a API.

A posição de cada eixo é determinada na hora do desenho (ver AxesDivider ), para que o tamanho de toda a grade caiba no retângulo dado (como o aspecto dos eixos). Observe que neste exemplo, os preenchimentos entre os eixos são fixos mesmo se você alterar o tamanho da figura.
Eixos na mesma coluna compartilham seu eixo x e eixos na mesma linha compartilham seu eixo y (no sentido de
sharex,sharey). Além disso, todos os eixos na mesma coluna têm a mesma largura e todos os eixos na mesma linha têm a mesma altura. Essas larguras e alturas são dimensionadas em proporção aos limites de visualização dos eixos (xlim ou ylim).
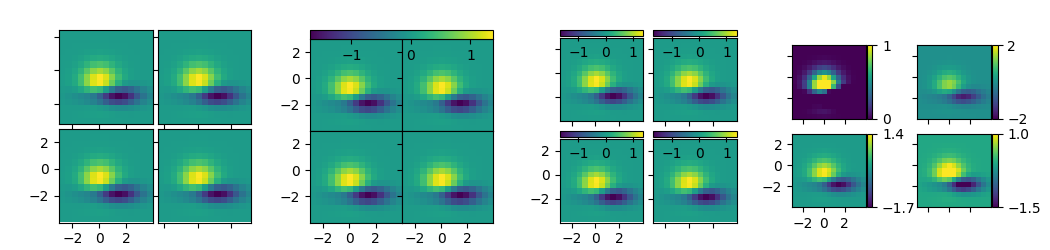
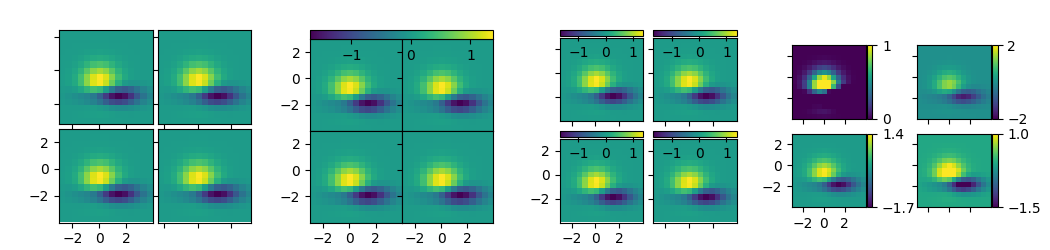
Os exemplos abaixo mostram o que você pode fazer com o ImageGrid.

Classe AxesDivider #
Nos bastidores, ImageGrid (e RGBAxes, descritos abaixo) contam com
AxesDivider, cuja função é calcular a localização dos eixos na hora do desenho.
Normalmente, os usuários não precisam instanciar divisores diretamente chamando AxesDivider; em vez disso,
make_axes_locatablepode ser usado para criar um divisor para um Axes:
ax = subplot(1, 1, 1)
divider = make_axes_locatable(ax)
AxesDivider.append_axespode então ser usado para criar um novo eixo em um determinado lado ("esquerdo", "direito", "topo", "fundo") dos eixos originais.
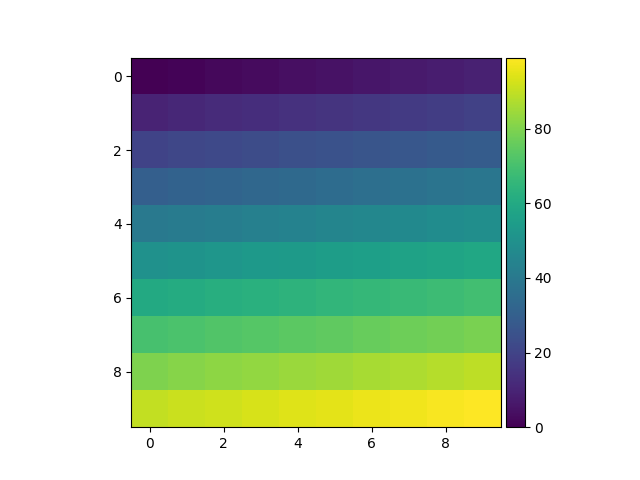
colorbar cuja altura (ou largura) está em sincronia com os eixos principais #

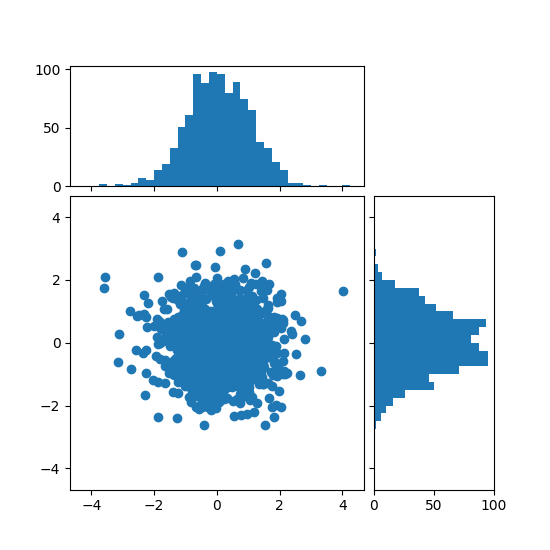
scatter_hist.py com AxesDivider #
O gráfico de dispersão com exemplo de histogramas pode ser reescrito usando make_axes_locatable:
axScatter = plt.subplot()
axScatter.scatter(x, y)
axScatter.set_aspect(1.)
# create new axes on the right and on the top of the current axes.
divider = make_axes_locatable(axScatter)
axHistx = divider.append_axes("top", size=1.2, pad=0.1, sharex=axScatter)
axHisty = divider.append_axes("right", size=1.2, pad=0.1, sharey=axScatter)
# the scatter plot:
# histograms
bins = np.arange(-lim, lim + binwidth, binwidth)
axHistx.hist(x, bins=bins)
axHisty.hist(y, bins=bins, orientation='horizontal')
Veja o código-fonte completo abaixo.

O histograma de dispersão (eixos localizáveis) usando o AxesDivider tem algumas vantagens sobre o gráfico de dispersão original com histogramas no Matplotlib. Por exemplo, você pode definir a proporção do gráfico de dispersão, mesmo com o eixo x ou o eixo y sendo compartilhado de acordo.
ParasiteAxes #
O ParasiteAxes é um Axes cuja localização é idêntica aos seus eixos hospedeiros. A localização é ajustada no tempo de desenho, portanto funciona mesmo que o host mude de localização (por exemplo, imagens).
Na maioria dos casos, você primeiro cria um eixo host, que fornece alguns métodos que podem ser usados para criar eixos parasitas. Eles são twinx,
twiny(que são semelhantes twinxe twinyno matplotlib) e
twin. twintoma uma transformação arbitrária que mapeia entre as coordenadas de dados dos eixos hospedeiros e os eixos parasitas. odraw
método dos eixos do parasita nunca são chamados. Em vez disso, os eixos hospedeiros coletam os artistas nos eixos parasitas e os desenha como se pertencessem aos eixos hospedeiros, ou seja, os artistas nos eixos parasitas são mesclados aos dos eixos hospedeiros e, em seguida, desenhados de acordo com sua ordem z. Os eixos hospedeiro e parasita modificam alguns dos comportamentos dos eixos. Por exemplo, o ciclo de cores para linhas de plotagem é compartilhado entre o hospedeiro e os parasitas. Além disso, o comando legend no host cria uma legenda que inclui linhas nos eixos parasitas. Para criar eixos hospedeiros, você pode usar host_subplotou
host_axescomando.
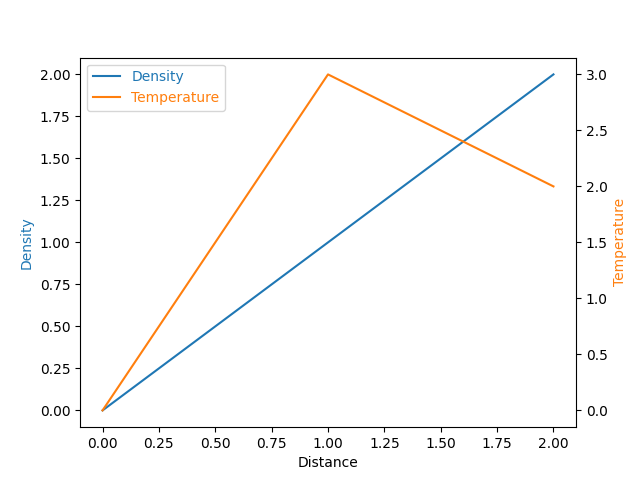
Exemplo 1. twinx #

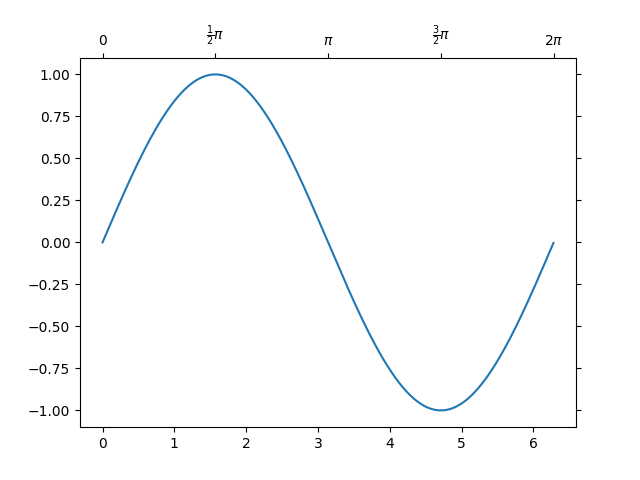
Exemplo 2. gêmeo #
twinsem um argumento de transformação assume que os eixos do parasita têm a mesma transformação de dados que o host. Isso pode ser útil quando você deseja que o eixo superior (ou direito) tenha diferentes localizações de marcações, rótulos de marcações ou formatação de marcações para o eixo inferior (ou esquerdo).
ax2 = ax.twin() # now, ax2 is responsible for "top" axis and "right" axis
ax2.set_xticks([0., .5*np.pi, np.pi, 1.5*np.pi, 2*np.pi],
labels=["0", r"$\frac{1}{2}\pi$",
r"$\pi$", r"$\frac{3}{2}\pi$", r"$2\pi$"])

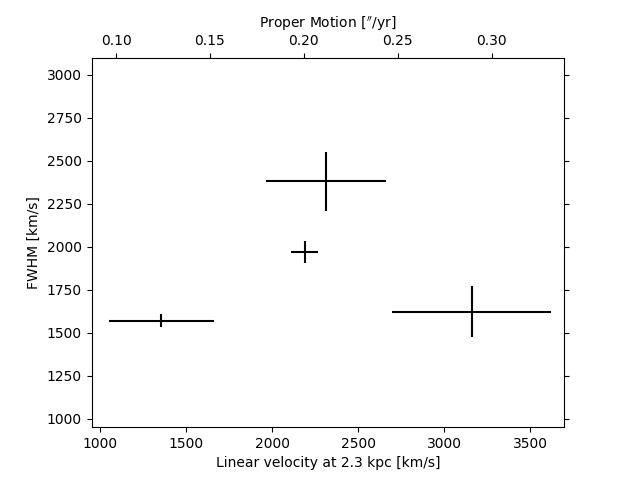
Um exemplo mais sofisticado usando twin. Observe que, se você alterar o limite x nos eixos do host, o limite x dos eixos parasitas será alterado de acordo.

Artistas Ancorados #
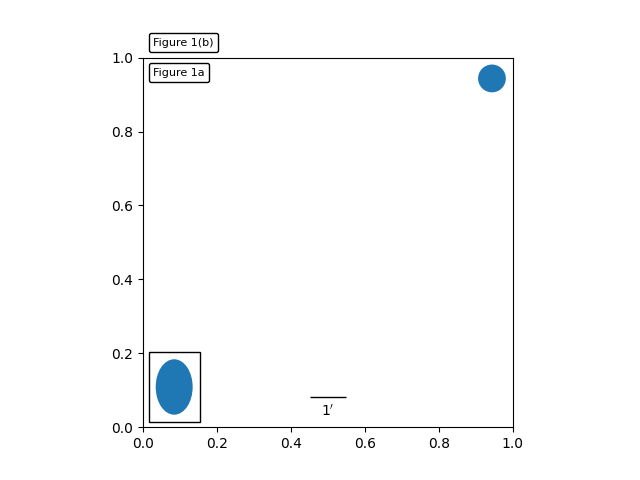
axes_grid1.anchored_artistsé uma coleção de artistas cuja localização é ancorada no bbox (eixos), de forma semelhante às legendas. Esses artistas derivam de offsetbox.OffsetBox, e o artista precisa ser desenhado nas coordenadas da tela. Há suporte limitado para transformações arbitrárias. Por exemplo, a elipse no exemplo abaixo terá largura e altura nas coordenadas de dados.

InsetLocator #
Veja também
Axes.inset_axese Axes.indicate_inset_zoomna biblioteca principal.
axes_grid1.inset_locatorfornece classes e funções auxiliares para colocar eixos inseridos em uma posição ancorada dos eixos pais, de forma semelhante a AnchoredArtist.
inset_locator.inset_axescria eixos inseridos cujo tamanho é fixo ou uma proporção fixa dos eixos pais:
inset_axes = inset_axes(parent_axes,
width="30%", # width = 30% of parent_bbox
height=1., # height = 1 inch
loc='lower left')
cria eixos inseridos cuja largura é 30% dos eixos pais e cuja altura é fixada em 1 polegada.
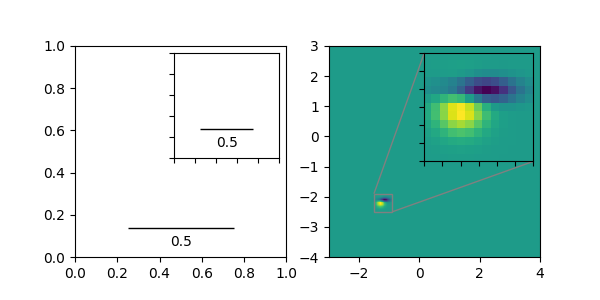
inset_locator.zoomed_inset_axescria eixos inseridos cuja escala de dados é a dos eixos pais multiplicados por algum fator, por exemplo
inset_axes = zoomed_inset_axes(ax,
0.5, # zoom = 0.5
loc='upper right')
cria eixos inseridos cuja escala de dados é metade dos eixos pais. Isso pode ser útil para marcar a área ampliada nos eixos pais:

inset_locator.mark_insetpermite marcar a localização da área representada pelos eixos inseridos:

RGBAxes #
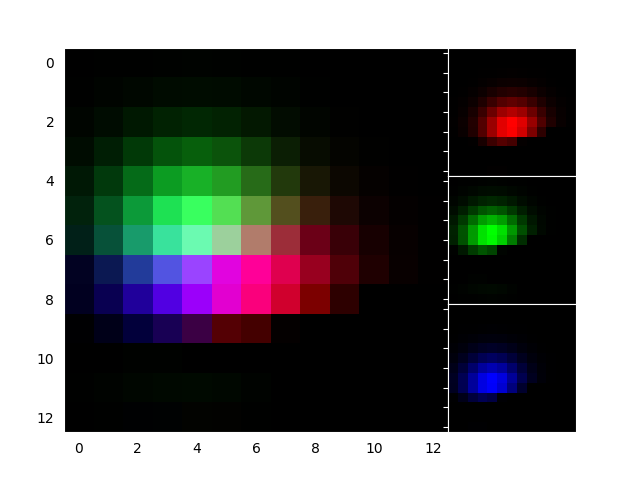
RGBAxes é uma classe auxiliar para mostrar convenientemente imagens compostas RGB. Assim como no ImageGrid, a localização dos eixos é ajustada de forma que a área ocupada por eles caiba em um determinado retângulo. Além disso, o xaxis e o yaxis de cada eixo são compartilhados.
from mpl_toolkits.axes_grid1.axes_rgb import RGBAxes
fig = plt.figure()
ax = RGBAxes(fig, [0.1, 0.1, 0.8, 0.8], pad=0.0)
r, g, b = get_rgb() # r, g, b are 2D images.
ax.imshow_rgb(r, g, b)

AxesDivider #
O mpl_toolkits.axes_grid1.axes_dividermódulo fornece classes auxiliares para ajustar as posições dos eixos de um conjunto de imagens na hora do desenho.
axes_sizefornece uma classe de unidades que são usadas para determinar o tamanho de cada eixo. Por exemplo, você pode especificar um tamanho fixo.Divideré a classe que calcula a posição dos eixos. Ele divide a área retangular dada em várias áreas. O divisor é inicializado definindo as listas de tamanhos horizontais e verticais nos quais a divisão será baseada. Em seguida, usenew_locator(), que retorna um objeto chamável que pode ser usado para definir o axes_locator dos eixos.
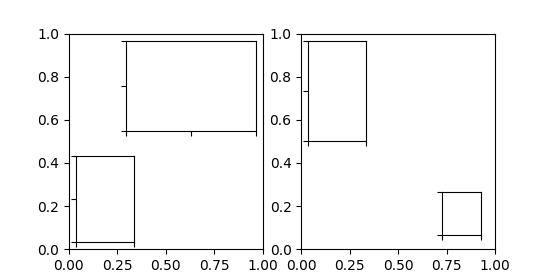
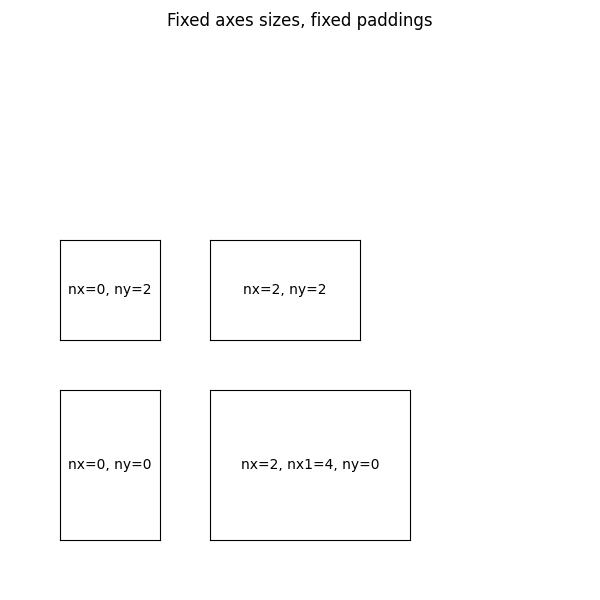
Aqui, demonstramos como obter o seguinte layout: queremos posicionar os eixos em uma grade 3x4 (observe que Divideros índices de linha começam na
parte inferior (!) da grade):
+--------+--------+--------+--------+
| (2, 0) | (2, 1) | (2, 2) | (2, 3) |
+--------+--------+--------+--------+
| (1, 0) | (1, 1) | (1, 2) | (1, 3) |
+--------+--------+--------+--------+
| (0, 0) | (0, 1) | (0, 2) | (0, 3) |
+--------+--------+--------+--------+
de modo que a linha inferior tenha uma altura fixa de 2 (polegadas) e as duas linhas superiores tenham uma proporção de altura de 2 (meio) para 3 (topo). (Por exemplo, se a grade tiver um tamanho de 7 polegadas, a linha inferior terá 2 polegadas, a linha do meio também 2 polegadas e a linha superior 3 polegadas.)
Essas restrições são especificadas usando classes do
axes_sizemódulo, a saber:
from mpl_toolkits.axes_grid1.axes_size import Fixed, Scaled
vert = [Fixed(2), Scaled(2), Scaled(3)]
(Em geral, axes_sizeas classes definem um
get_size(renderer)método que retorna um par de floats -- um tamanho relativo e um tamanho absoluto. Fixed(2).get_size(renderer)retorna ;
retorna .)(0, 2)Scaled(2).get_size(renderer)(2, 0)
Usamos essas restrições para inicializar um Dividerobjeto:
rect = [0.2, 0.2, 0.6, 0.6] # Position of the grid in the figure.
vert = [Fixed(2), Scaled(2), Scaled(3)] # As above.
horiz = [...] # Some other horizontal constraints.
divider = Divider(fig, rect, horiz, vert)
então use Divider.new_locatorpara criar uma AxesLocatorinstância para uma determinada entrada de grade:
locator = divider.new_locator(nx=0, ny=1) # Grid entry (1, 0).
e torná-lo responsável por localizar os eixos:
ax.set_axes_locator(locator)
O AxesLocatoré um objeto que pode ser chamado que retorna a localização e o tamanho da célula na primeira coluna e na segunda linha.
Os localizadores que abrangem várias células podem ser criados com, por exemplo:
# Columns #0 and #1 ("0-2 range"), row #1.
locator = divider.new_locator(nx=0, nx1=2, ny=1)
Veja o exemplo,

Você também pode ajustar o tamanho de cada eixo de acordo com seus limites de dados x ou y (AxesX e AxesY).