Observação
Clique aqui para baixar o código de exemplo completo
A classe Sankey #
Demonstre a classe Sankey produzindo três diagramas básicos.
import matplotlib.pyplot as plt
from matplotlib.sankey import Sankey
Exemplo 1 -- Principalmente defaults
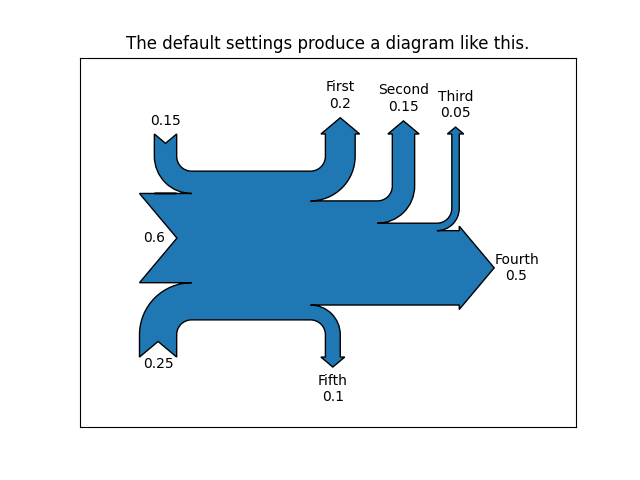
Isso demonstra como criar um diagrama simples chamando implicitamente o método Sankey.add() e acrescentando finish() à chamada da classe.

Text(0.5, 1.0, 'The default settings produce a diagram like this.')
Perceber:
Os eixos não foram fornecidos quando Sankey() foi instanciado, então eles foram criados automaticamente.
O argumento de escala não era necessário, pois os dados já estavam normalizados.
Por padrão, os comprimentos dos caminhos são justificados.
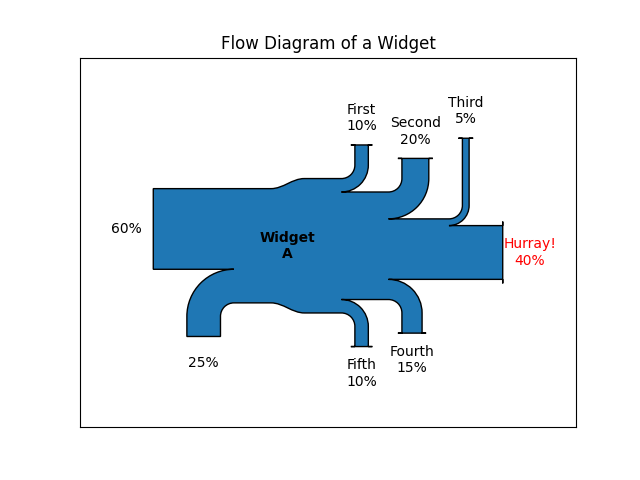
Exemplo 2
Isso demonstra:
Definindo um caminho mais longo que os outros
Colocar um rótulo no meio do diagrama
Usando o argumento de escala para normalizar os fluxos
Passando implicitamente argumentos de palavra-chave para PathPatch ()
Alterar o ângulo das pontas das setas
Alterando o deslocamento entre as pontas dos caminhos e seus rótulos
Formatando os números nos rótulos de caminho e a unidade associada
Alterar a aparência do patch e os rótulos após a criação da figura
fig = plt.figure()
ax = fig.add_subplot(1, 1, 1, xticks=[], yticks=[],
title="Flow Diagram of a Widget")
sankey = Sankey(ax=ax, scale=0.01, offset=0.2, head_angle=180,
format='%.0f', unit='%')
sankey.add(flows=[25, 0, 60, -10, -20, -5, -15, -10, -40],
labels=['', '', '', 'First', 'Second', 'Third', 'Fourth',
'Fifth', 'Hurray!'],
orientations=[-1, 1, 0, 1, 1, 1, -1, -1, 0],
pathlengths=[0.25, 0.25, 0.25, 0.25, 0.25, 0.6, 0.25, 0.25,
0.25],
patchlabel="Widget\nA") # Arguments to matplotlib.patches.PathPatch
diagrams = sankey.finish()
diagrams[0].texts[-1].set_color('r')
diagrams[0].text.set_fontweight('bold')

Perceber:
Como a soma dos fluxos é diferente de zero, a largura do tronco não é uniforme. O sistema de log matplotlib registra isso no nível DEBUG.
O segundo fluxo não aparece porque seu valor é zero. Novamente, isso é registrado no nível DEBUG.
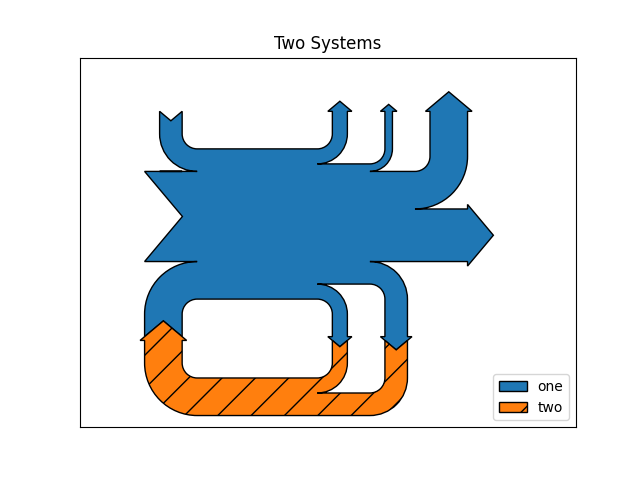
Exemplo 3
Isso demonstra:
Conectando dois sistemas
Desativando os rótulos das quantidades
Adicionando uma legenda
fig = plt.figure()
ax = fig.add_subplot(1, 1, 1, xticks=[], yticks=[], title="Two Systems")
flows = [0.25, 0.15, 0.60, -0.10, -0.05, -0.25, -0.15, -0.10, -0.35]
sankey = Sankey(ax=ax, unit=None)
sankey.add(flows=flows, label='one',
orientations=[-1, 1, 0, 1, 1, 1, -1, -1, 0])
sankey.add(flows=[-0.25, 0.15, 0.1], label='two',
orientations=[-1, -1, -1], prior=0, connect=(0, 0))
diagrams = sankey.finish()
diagrams[-1].patch.set_hatch('/')
plt.legend()

<matplotlib.legend.Legend object at 0x7f2cdd75b5e0>
Observe que apenas uma conexão é especificada, mas os sistemas formam um circuito desde que: (1) os comprimentos dos caminhos sejam justificados e (2) a orientação e ordenação dos fluxos seja espelhada.
plt.show()
Referências
O uso das seguintes funções, métodos, classes e módulos é mostrado neste exemplo:
Tempo total de execução do script: ( 0 minutos 1,040 segundos)