Observação
Clique aqui para baixar o código de exemplo completo
Demonstração da imagem #
Muitas maneiras de plotar imagens no Matplotlib.
A maneira mais comum de plotar imagens no Matplotlib é com
imshow. Os exemplos a seguir demonstram grande parte da funcionalidade do imshow e as muitas imagens que você pode criar.
import numpy as np
import matplotlib.cm as cm
import matplotlib.pyplot as plt
import matplotlib.cbook as cbook
from matplotlib.path import Path
from matplotlib.patches import PathPatch
# Fixing random state for reproducibility
np.random.seed(19680801)
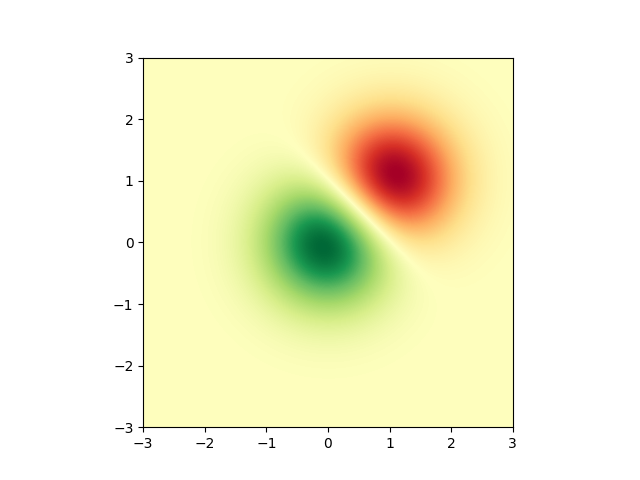
Primeiro, vamos gerar uma distribuição normal bivariada simples.
delta = 0.025
x = y = np.arange(-3.0, 3.0, delta)
X, Y = np.meshgrid(x, y)
Z1 = np.exp(-X**2 - Y**2)
Z2 = np.exp(-(X - 1)**2 - (Y - 1)**2)
Z = (Z1 - Z2) * 2
fig, ax = plt.subplots()
im = ax.imshow(Z, interpolation='bilinear', cmap=cm.RdYlGn,
origin='lower', extent=[-3, 3, -3, 3],
vmax=abs(Z).max(), vmin=-abs(Z).max())
plt.show()

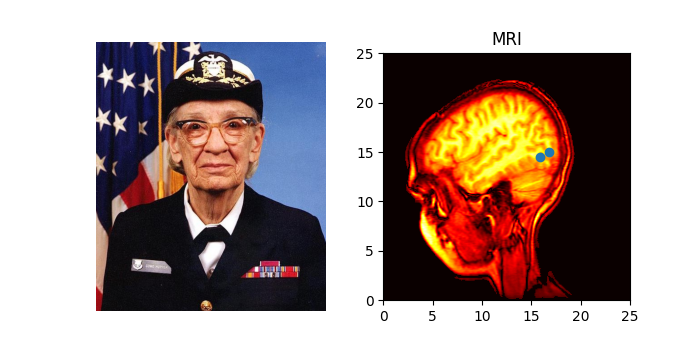
Também é possível mostrar imagens de fotos.
# A sample image
with cbook.get_sample_data('grace_hopper.jpg') as image_file:
image = plt.imread(image_file)
# And another image, using 256x256 16-bit integers.
w, h = 256, 256
with cbook.get_sample_data('s1045.ima.gz') as datafile:
s = datafile.read()
A = np.frombuffer(s, np.uint16).astype(float).reshape((w, h))
extent = (0, 25, 0, 25)
fig, ax = plt.subplot_mosaic([
['hopper', 'mri']
], figsize=(7, 3.5))
ax['hopper'].imshow(image)
ax['hopper'].axis('off') # clear x-axis and y-axis
im = ax['mri'].imshow(A, cmap=plt.cm.hot, origin='upper', extent=extent)
markers = [(15.9, 14.5), (16.8, 15)]
x, y = zip(*markers)
ax['mri'].plot(x, y, 'o')
ax['mri'].set_title('MRI')
plt.show()

Interpolando imagens #
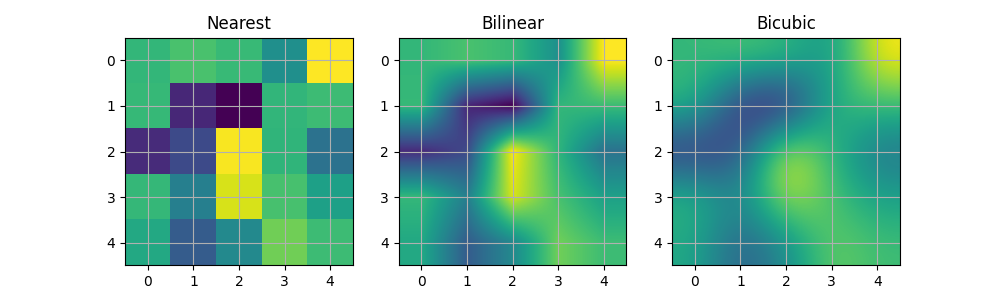
Também é possível interpolar imagens antes de exibi-las. Tenha cuidado, pois isso pode manipular a aparência dos seus dados, mas pode ser útil para obter a aparência desejada. Abaixo, exibiremos o mesmo (pequeno) array, interpolado com três métodos de interpolação diferentes.
O centro do pixel em A[i, j] é plotado em (i+0,5, i+0,5). Se você estiver usando interpolation='nearest', a região delimitada por (i, j) e (i+1, j+1) terá a mesma cor. Se você estiver usando interpolação, o centro do pixel terá a mesma cor que o mais próximo, mas outros pixels serão interpolados entre os pixels vizinhos.
Para evitar efeitos de borda ao fazer interpolação, o Matplotlib preenche a matriz de entrada com pixels idênticos ao redor da borda: se você tiver uma matriz 5x5 com cores como abaixo:
Matplotlib calcula a interpolação e redimensionamento na matriz preenchida
e então extrai a região central do resultado. (Versões extremamente antigas do Matplotlib (<0,63) não preencheram a matriz, mas ajustaram os limites de exibição para ocultar as áreas de borda afetadas.)
Essa abordagem permite plotar toda a extensão de uma matriz sem efeitos de borda e, por exemplo, sobrepor várias imagens de tamanhos diferentes umas sobre as outras com diferentes métodos de interpolação - consulte Camadas de imagens . Isso também implica em um impacto no desempenho, pois esse novo array preenchido e temporário deve ser criado. A interpolação sofisticada também implica em um impacto no desempenho; para desempenho máximo ou imagens muito grandes, sugere-se interpolation='nearest'.
A = np.random.rand(5, 5)
fig, axs = plt.subplots(1, 3, figsize=(10, 3))
for ax, interp in zip(axs, ['nearest', 'bilinear', 'bicubic']):
ax.imshow(A, interpolation=interp)
ax.set_title(interp.capitalize())
ax.grid(True)
plt.show()

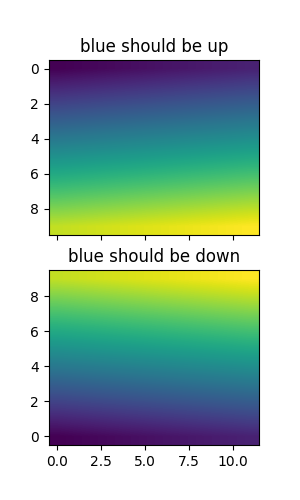
Você pode especificar se as imagens devem ser plotadas com a origem da matriz x[0, 0] no canto superior esquerdo ou inferior direito usando o parâmetro de origem. Você também pode controlar a configuração padrão image.origin em seu arquivo matplotlibrc . Para saber mais sobre este tópico, consulte o guia completo sobre origem e extensão .
x = np.arange(120).reshape((10, 12))
interp = 'bilinear'
fig, axs = plt.subplots(nrows=2, sharex=True, figsize=(3, 5))
axs[0].set_title('blue should be up')
axs[0].imshow(x, origin='upper', interpolation=interp)
axs[1].set_title('blue should be down')
axs[1].imshow(x, origin='lower', interpolation=interp)
plt.show()

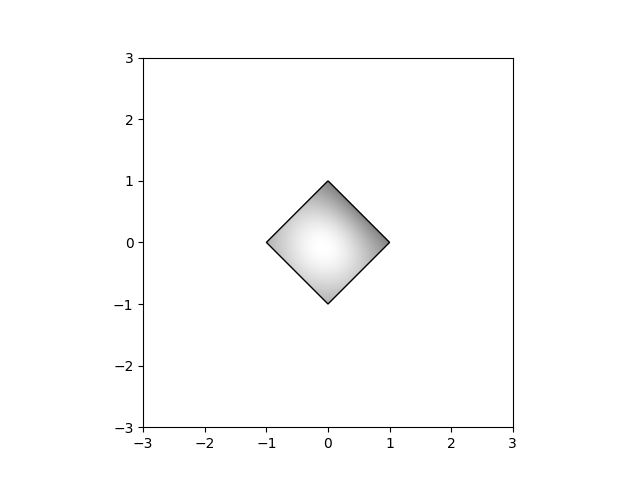
Por fim, mostraremos uma imagem usando um caminho de recorte.
delta = 0.025
x = y = np.arange(-3.0, 3.0, delta)
X, Y = np.meshgrid(x, y)
Z1 = np.exp(-X**2 - Y**2)
Z2 = np.exp(-(X - 1)**2 - (Y - 1)**2)
Z = (Z1 - Z2) * 2
path = Path([[0, 1], [1, 0], [0, -1], [-1, 0], [0, 1]])
patch = PathPatch(path, facecolor='none')
fig, ax = plt.subplots()
ax.add_patch(patch)
im = ax.imshow(Z, interpolation='bilinear', cmap=cm.gray,
origin='lower', extent=[-3, 3, -3, 3],
clip_path=patch, clip_on=True)
im.set_clip_path(patch)
plt.show()

Referências
O uso das seguintes funções, métodos, classes e módulos é mostrado neste exemplo:
Tempo total de execução do script: ( 0 minutos 2,555 segundos)