Observação
Clique aqui para baixar o código de exemplo completo
Aspecto da caixa de eixos #
Esta demonstração mostra como definir o aspecto de uma caixa de eixos diretamente via
set_box_aspect. O aspecto da caixa é a relação entre a altura dos eixos e a largura dos eixos em unidades físicas, independente dos limites de dados. Isso é útil, por exemplo, para produzir um gráfico quadrado, independente dos dados que ele contém, ou para ter um gráfico usual com as mesmas dimensões de eixo próximo a um gráfico de imagem com aspecto (dados) fixo.
A seguir listamos alguns casos de uso para set_box_aspect.
A eixos quadrados, independente dos dados #
Produza eixos quadrados, não importa quais sejam os limites de dados.
import numpy as np
import matplotlib.pyplot as plt
fig1, ax = plt.subplots()
ax.set_xlim(300, 400)
ax.set_box_aspect(1)
plt.show()

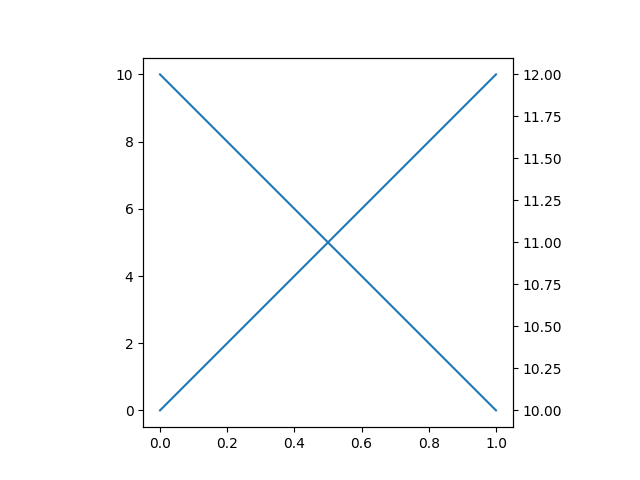
Eixos gêmeos quadrados #
Produza eixos quadrados, com eixos gêmeos. Os eixos gêmeos assumem o aspecto de caixa do pai.
fig3, ax = plt.subplots()
ax2 = ax.twinx()
ax.plot([0, 10])
ax2.plot([12, 10])
ax.set_box_aspect(1)
plt.show()

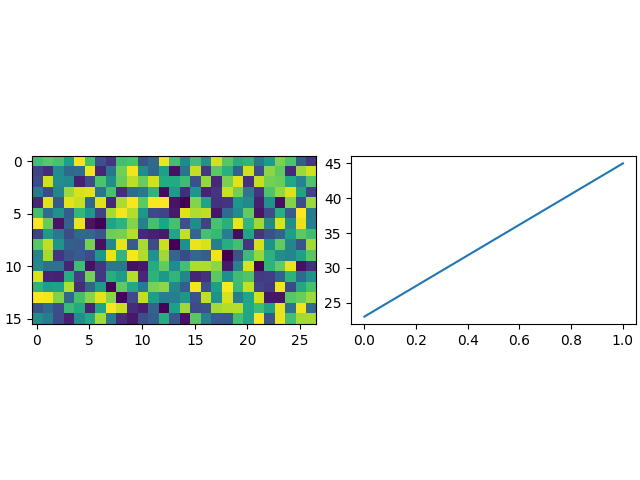
Gráfico normal ao lado da imagem #
Ao criar uma plotagem de imagem com aspecto de dados fixo e o padrão
adjustable="box"ao lado de uma plotagem normal, os eixos seriam desiguais em altura. set_box_aspectfornece uma solução fácil para isso, permitindo que os eixos normais do gráfico usem as dimensões das imagens como aspecto de caixa.
Este exemplo também mostra que constrained_layoutinterage bem com um aspecto de caixa fixa.
fig4, (ax, ax2) = plt.subplots(ncols=2, constrained_layout=True)
np.random.seed(19680801) # Fixing random state for reproducibility
im = np.random.rand(16, 27)
ax.imshow(im)
ax2.plot([23, 45])
ax2.set_box_aspect(im.shape[0]/im.shape[1])
plt.show()

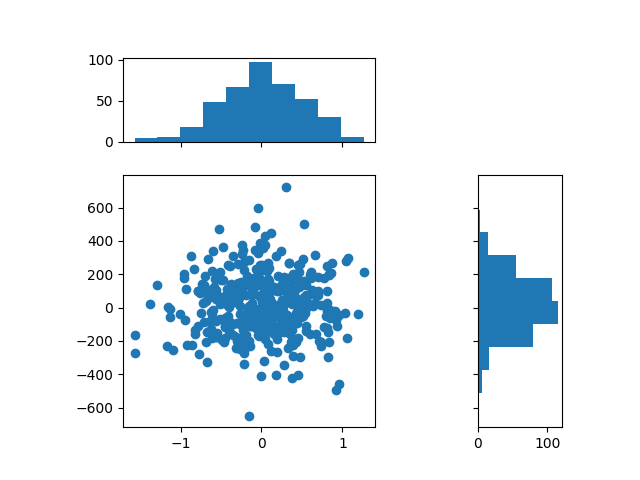
Junta quadrada/parcela marginal #
Pode ser desejável mostrar distribuições marginais ao lado de um gráfico de dados conjuntos. O seguinte cria um gráfico quadrado com o aspecto da caixa dos eixos marginais sendo igual às proporções de largura e altura do gridspec. Isso garante que todos os eixos se alinhem perfeitamente, independentemente do tamanho da figura.
fig5, axs = plt.subplots(2, 2, sharex="col", sharey="row",
gridspec_kw=dict(height_ratios=[1, 3],
width_ratios=[3, 1]))
axs[0, 1].set_visible(False)
axs[0, 0].set_box_aspect(1/3)
axs[1, 0].set_box_aspect(1)
axs[1, 1].set_box_aspect(3/1)
np.random.seed(19680801) # Fixing random state for reproducibility
x, y = np.random.randn(2, 400) * [[.5], [180]]
axs[1, 0].scatter(x, y)
axs[0, 0].hist(x)
axs[1, 1].hist(y, orientation="horizontal")
plt.show()

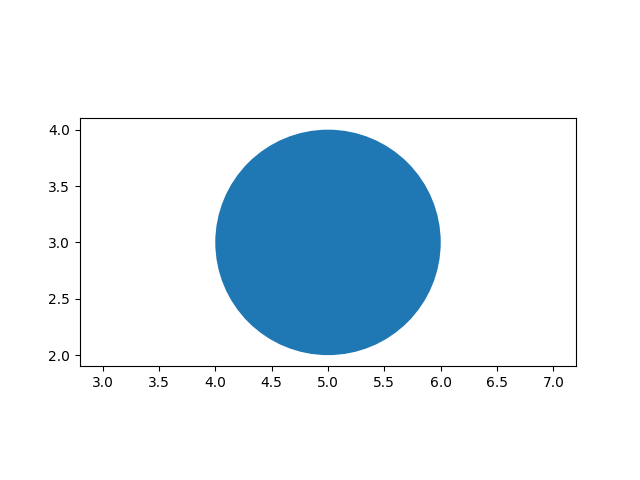
Junta quadrada/parcela marginal #
Ao definir o aspecto da caixa, ainda é possível definir o aspecto dos dados também. Aqui criamos um Axes com uma caixa com o dobro do comprimento e usamos um aspecto de dados "igual" para seu conteúdo, ou seja, o círculo realmente permanece circular.
fig6, ax = plt.subplots()
ax.add_patch(plt.Circle((5, 3), 1))
ax.set_aspect("equal", adjustable="datalim")
ax.set_box_aspect(0.5)
ax.autoscale()
plt.show()

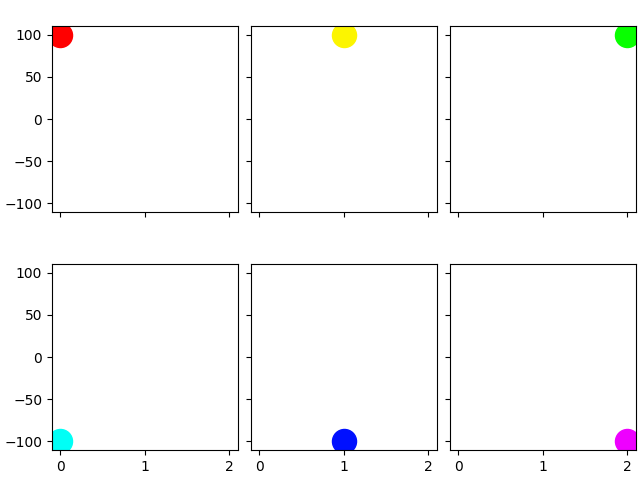
Aspecto da caixa para muitas subtramas #
É possível passar o aspecto box para um Axes na inicialização. O seguinte cria uma grade de subtrama de 2 por 3 com todos os eixos quadrados.
fig7, axs = plt.subplots(2, 3, subplot_kw=dict(box_aspect=1),
sharex=True, sharey=True, constrained_layout=True)
for i, ax in enumerate(axs.flat):
ax.scatter(i % 3, -((i // 3) - 0.5)*200, c=[plt.cm.hsv(i / 6)], s=300)
plt.show()

Referências
O uso das seguintes funções, métodos, classes e módulos é mostrado neste exemplo:
Tempo total de execução do script: ( 0 minutos 2,779 segundos)